| HTML |
|---|
<style>
.text-span-6 {
background-image: linear-gradient(99deg, rgba(170, 163, 239, .5), rgba(125, 203, 207, .5));
border-radius: 50px;
padding-left: 15px;
padding-right: 15px;
}
#title-text {
display: none;
}
.panelgradient {
background-image: linear-gradient(180deg, #d5def0, whitesmoke);
border-radius: 8px;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 4rem;
display: flex;
position: relative;
}
</style>
<div class ="panelgradient">
<h1 style="text-align: center;">Displays <br> (Desktop and Web)</h1>
</div> |
Introduction to the Displays Module
The Displays Module allows you to create User Interfaces.
Some of the Displays Module's
Introduction to Display module
The Display module is a state of the art graphical tool to create User Interface Displays, with extensive set of fully customizable Symbols and components.
Some of the Module Display features:
- Allows the creation of .NET WPF and HTML5 from applications from a unified drawing tool.
- The same configuration can execute in both WPF and web clients.
- Create responsive dashboards Create Responsive Dashboards as well as HMI process screens.
Easily setup for Multi-Monitor applications.
- Process Control execution mode disables the Windows Task Switch.
- Allows user-defined layouts, creating Displays displays composed by many of multiple frames.
- Large A large set of Smart Symbols, High Performance Graphical symbols smart symbols, high-performance graphical symbols, and extensible components included.Automatically connects Data Templates with Symbolsare included.
- Support for Themes theme skins, language localization, Language Localization and Units Metric systems and units metric system conversion.
- Automatically connects data templates with symbols.
- Displays are dynamically created from the Asset Model, for Self-Aware asset model for self-aware SCADA applications.
This documentation section explains the tools available on the Displays Module. The drawing of displays is on the next documentation section: Drawing the User Interface.
On this page:
| Table of Contents | ||||||
|---|---|---|---|---|---|---|
|
Key Concepts
and Terms
Display / Screen
Displays ListA Display display is a window or frame of your application's User Interfaceor frame of your application’s user interface. A display can have multiple contain multiple graphical elements in it. The elements of a display can be static, that is, meaning they always show with appear the same appearance like a Title , such as a title or an Imageimage, or be dynamic like , such as a gauge or a color status indicator.
Layouts.
In the context of this documentation, the terms display and screen can be used interchangeably when referring to a user interface window. When referring to the configuration objects or the module, the term "Display" is used.
Layout
Layouts allow the organization of the User Interface in user interface into frames or panels, acting as container containers for your Displays. For instance, a typical layout is composed by a Top Display that is always the same with navigation buttonincludes a top display that remains constant with navigation buttons, and an area below where different displays can be shown.
Symbols
Content
Image Resources
Content
Themes
Content
Localization
Content
UnitsConversion
Content
Understanding the Display module
Features Highlights
Allows the creation of .NET WPF and HTML5 from a unified drawing tool.
Create Responsive Dashboards as well HMI process screens.
Easily setup for Multi-Monitor applications.
Process Control execution mode disables the Windows Task Switch.
Allows user defined layouts creating Displays composed by many frames.
Large set of Smart Symbols, High Performance Graphical symbols and extensible components included.
Automatically connects Data Templates with Symbols.
Support for Themes skins, Language Localization and Units Metric systems conversion.
Displays dynamically created from the Asset Model, for Self-aware SCADA applications.
Self-Aware Assets Display: a use case to create displays that react automatically to changes in the data source and assets it is connected to
Process Control displays and Advanced HMI: features to created powerful and secure Operations on real-time processes.
HMI touch-screens: Using FrameworX for HMI Panels, machine embedded or IIoT front-ends.
Responsive Dashboards: explains in more detail how to create responsive dashboards
<< The titles of the texts above shall be links to the children bases about those topics >>
<< the Process Controls Display, and the HMI touch pages need to be created >>>
Operators and Remote Displays
Content
Process Screens and Dashboards
Process Screen
A Process Screen represent a process diagram. When resize the elements keep their relative position.
Dashboard
A dashboard is a visual representation of data that provides an overview of key performance indicators (KPIs) and other important information. It is typically used to monitor real-time data, keep an eye on the trends, and track progress toward specific goals. Dashboards often use charts, graphs, tables, and other visual elements to display data in a clear and concise manner. So, on this software framework, a Dashboard refers to a responsive and dynamic User InterfaceClient
A client is a software component that interacts with a server or services, including types such as .NET Clients, HTML5 Clients, and Remote Clients.
Rendering Engine
A rendering engine generates visual output from an application's display drawing. In our context, the Engine can be WPF, HTML5, or Portable meaning that the same displays can be rendered to WPF or HTML5 clients.
PanelType
Panels are containers for organizing the display’s graphical elements. The PanelType defines how those elements will be organized. Our platform supports Canvas and Dashboard as PanelTypes.
Our Platform support Canvas and Dashboard as PanelTypes.
Canvas (or Process Screens): The elements are in a drawing surface, where each element has its specific location and size.
Grid (or Dashboard Screens): The elements are placed in a grid with responsive size, columns and rows. The graphical elements adjust accordingly.
Understanding the Displays Module
The Displays Module implements the user interface for the execution of your solution. The drawing of a display itself is covered in the next chapter, "Drawing User Interfaces." First, it is necessary to understand the various concepts and features related to creating and using the User Interface Displays.
Desktop and Web sharing the same configuration
The Displays Module allows the creation of screens to run on Windows desktops using WPF (Windows Presentation Foundation) technology or in web browsers using HTML5 and WebAssembly technologies.
Although you can create displays that are intended to open in only one environment, our platform supports the Portable option, where the exact same configuration can be used by both Windows/WPF clients and Web/HTML5 clients.
Users don't need to create two different types of screens for Windows and web clients. Using the Portable option for the rendering engine creates displays that will automatically function in both desktop and web environments. This feature enables our users from previous releases to use the screens they created over the years on Windows desktops and open them directly in web browsers with no rework or modifications.
For Windows WPF, you can access the displays using the Rich Client (installed on the client computer) or a Smart Client (ClickOnce, no installation required) loading from supported browsers.
For Web HTML5, no installation is required; you can use it on desktop or mobile devices with any browser compatible with HTML5/WebAssembly (which most browsers currently are).
Process Screens and Dashboards
Process screens and dashboards are specific layouts within displays that organize graphical elements for different data visualization purposes. They contribute to the overall structure and design, enhancing the user experience.
A Process Screen represents a process diagram. When resized, the elements keep their relative position.
A Dashboard Screen is for data presentation where the UI components are placed on a grid, according to the size of the Container window.
Check Responsive Dashboards and Assets Monitoring Display for additional information. <<<<What page is "Assets Monitoring Display"?>>>>
Display Technologies: .NET and HTML5
Explanation of the two graphics display technologies supported in FactoryStudio:
- HTML5 Web Assembly Displays.
- .NET Displays using WPF technology
Following a summary description on those technologies.
For the details explanation on those Client types, go to the child section Display Client Types.
Web HTML5 Clients
Runs directly from the Web-Browser with no installation of any software required (nor any active-x controls!). The partial-trust security guarantees it runs in a completely isolated secure environment.
.NET Clients
The .NET displays are created using WPF (Windows Presentation Foundation) and can only be used in Windows Computers. There are two ways to access those displays: RichClient and SmartClient.
Rich Clients
Runs as a desktop application, allows blocking the Windows task-switch. This is ideal for process control applications that need high performance and enhanced security.
Smart Clients
Uses Click-Once technology. Installs and updates on remote clients with a single click from a browser and is automatically updated on the remote clients when it is updated on the server. It uses all the power of the remote computer yet retains the advantages of a centralized installation. The same displays created on Windows computers are automatically rendered to run natively on iPads or iPhones, combining the rich user experience and security of a native app with the benefits of having only one project configuration.
Using Terminal Server technologies
Runs using remote desktop connection or Terminal server or other thin client technology. Currently, this option is less used and not included in the installation, but our software platform is still compatible with third-party tools enabling that technology.
Check Displays Client Type for additional information.
Web and Mobile Access
<< this sections needs to be written >>
<<Guidance on enabling mobile and web access to deployed applications, ensuring a seamless user experience across different devices and platforms. Some hints on Responsive design and device compatibility >>
Real-Time Data Synchronization
Content
Configuring the Display module
Configuration Workflow
Creating Displays and Layouts
Check Creating Displays and Layouts for additional information.
Selecting Initial Layout and Settings
This section presents:
- Working with Layouts, its concept and their role in organizing user interfaces
- Designing multi-monitor applications, including enterprise NOC and control room layouts
<< on Working with Layouts, and on Designing Multi-monitor add a link to the anchor position of those tops in this page>>
Working with Layouts
Organizing your User Interface provides much clear and consistent presentation of the User Interface to user of your project Solution.
The Flexible Drawing tool of FactoryStudio allow to create two types of Layouts, Dockpanels and Canvas.
When using process screens, there are various ways to specify the responsiveness for resizing, such as stretching proportionally or other options. That behavior is defined in the drawing tool or the Display Settings.
When using Dashboards, you are automatically creating responsive UI interface.
Windows Specific Features
Although the platform tries to keep the Windows/WPF and Web/HTML5 experiences of the displays as similar as possible, there are features available only when running WPF displays on Windows, due to intrinsic limitations of the web browser.
Those features include;
Easily setup for Multi-Monitor applications.
Process Control execution mode disables the Windows Task Switch.
Those requirements are useful for enterprise Network Operations Centers and Operations Control Rooms. To activate this feature, navigate to Displays Client Settings
Designer and Runtime Themes
An extensive set of light and dark themes, including high-contrast options, provides better comfort and visibility when creating the solution, as well as for operators.
The built-in tools enable the easy creation of solutions that will be delivered with theme support, requiring no extra effort.
Localization and Internationalization
The platform allows the easy creation of solutions that, without the need of modifications, can run in various settings for language and internationalization.
It is possible for two Operators to access the same server, using distinct choices of UI language and Engineering Units, and changing its settings for their local User Interface.
Self-aware Applications and Dynamic Displays
Previous generations of SCADA and HMI typically had the drawing and mapping of their data fixed to the tags and process variables. At most, they allowed the same drawing to point to different assets, as long as the assets were similar. Our platform, being a new generation, also allows the dynamic creation of complete graphic displays according to the data being connected.
These data-centric applications can have their user interface created automatically based on the assets found in the data model. Typically, these applications are organized around a unified namespace, an MQTT broker, or OPC UA servers.
Using the TagProvider feature, our platform can establish a dynamic connection with those systems, selecting the best UI elements according the data found on the connected servers.
Learn more about data-driver user interface on the Tutorial MQTT and Dynamic Displays.
Displays Module Configuration
The Objects and Tools to create and manage Displays are organized in the following sections:
Displays List
The Displays List page shows the current set of Displays of the solution. More information in Displays List.
Displays Draw
Built-in graphical editor for Displays. Go to Displays Draw for an overview, and go to Drawing the User Interface for information on all the drawing tools
Layouts
Organize Displays into frames. More information on Displays Layouts.
Client Settings
Setup startup and execution settings, when using the displays. More information on Displays Client Settings.
Images
Table with all Image Files imported to the Solution File. More information on Displays Images.
Symbols
Table with all Symbols imported to the Solution File, or created within. More information on Displays Symbols.
Themes
Show the available Themes and allows customizations. More information on Displays Themes.
Localization
Define Translation Dictionaries, allowing different operator to run their displays in different languages. More information on Displays Localization.
Units Conversion
Define Dictionaries for Metric System conversion, allowing different operators to see Values in different metric system. More information on Displays Units Conversion.
In this section:
| Page Tree | ||
|---|---|---|
|
DockPanel Layouts
<<Brief explanation and image Examples>>
Canvas Layouts
<<Brief explanation and image Examples>>
FrameworX and a easy to use layout designer, which allows to define your Desktop and Mobile views form the same interface.
That features expedites the creation of responsive and device dependente application, which will automatically open the best option based on the form factor from the requesting user.
The Layout Feature is Available for both HTML5 and .NET displays.
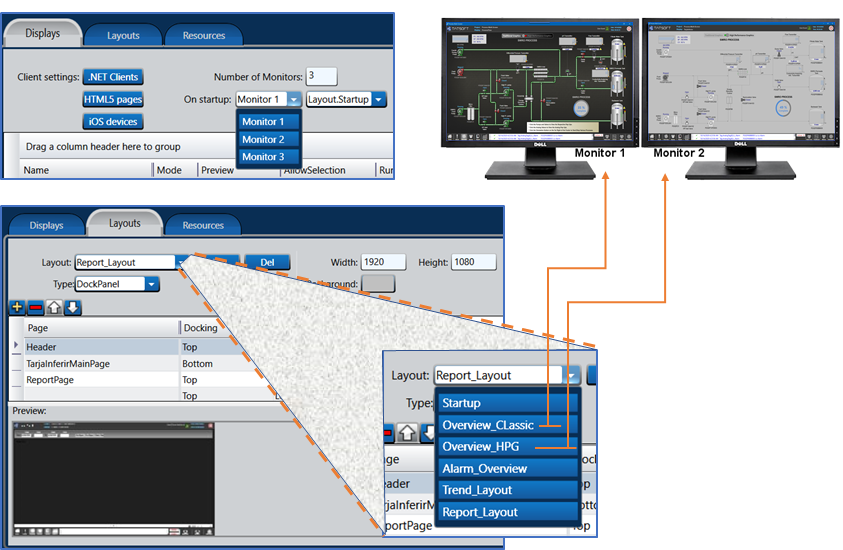
Create your projects to support multiple monitors.
Perfect for creating enterprise NOC, other Operations Control Room layouts, or even just dual-screen desktops.
Easily design different layouts for each screen.
Quickly specify which layout you want to appear on which screen.
Multi-Monitor Configuration setup
Go to Displays → List
Type the Number of Monitors and select the initial Layout to each monitor.
Drawing the Displays User Interface
Tatsoft FrameworX technology stack includes a compete set of tools to create and deploy real-time displays for advanced process control and visualization.
The key features of those tools include:
Drawing tools, built-in start-of-art to create HTML5 and .NET user interfaces.
Smart Symbols and Components, customizable and extensible.
Out-of-the box easy connection on Data Templates and Symbols.
Support for Theme changes.
Support for Localization and Internationalization.
Designing displays using the state-of-the-art graphical tools in Tatsoft FactoryStudio
<< This section should be similar to the Support for Themes section, but Pointing to sections on the next Chapter, Drawing Screens.
<< It can have a bit more information than the Themes>>
<< Out-of-the box easy connection on Data Templates and Symbols
<< Support
Utilizing the extensive set of fully customizable symbols and components<< This section should be similar to the Support for Themes section, but Pointing to sections on the next Chapter, Drawing Screens.
<< It can have a bit more information than the Themes>>
Connecting data templates with symbolsContent
Support for Themes, skin change on runtime displays.Using the built-n Themes support, it is easy to create applications with dynamic change of color schema for various uses cases:
- Change between AdvancedHMI and classic HMI pages
- Light and Dark modes for the Operator User Interface
- You own requirements and creativity!
For Detailed Information on Themes, go to child section Themes Configuration.
<< Add images for examples for AdvacedHMI e Classic, they can be from the 9.2 demo, and something simple from Light and Dark.
Managing Themes
Content
Check Themes Configuration for additional information.
Localization and Internationalization
FrameworX allows easy creating of Project that, without no modifications, can run in various settings for language and internationalization.
It is possible to two Operators accessing the same server, to use their own and distinct choices of UI language and Engineering Units, changing its settings for his local User Interface.
The linked section Localization and Units explains the following concepts and its configuration:
- Creating multilingual applications
- Language switching at runtime
- Using Units Conversions
Working with the Display module
Runtime Execution
Content
User Roles and Security
High-level overview of security and user access control features related to displays and remote clients, highlighting their importance in protecting and managing access to application resources.
<< Here again this text must created, with some or ALL high level explanation in this same page, or links to child pages or other parts of the documentation >>
Starting Client Displays
Content
Planning Layouts and Navigation
Content
Troubleshooting and Best Practices
| Table of Contents | ||||||
|---|---|---|---|---|---|---|
|
Common #Issues and Solutions
Content
Best Practices and #Recommendations
Content
Display Runtime Attributes
Content
In this section...
| Page Tree | ||||
|---|---|---|---|---|
|