What is the Display Module
The Display Module is a state of the art graphical tool to create User Interface Displays, with extensive set of fully customizable Symbols and components.
Some of the Module Display features:
- Allows the creation of .NET WPF and HTML5 from a unified drawing tool.
- Create Responsive Dashboards as well HMI process screens.
- Easily setup for Multi-Monitor applications.
- Process Control execution mode disables the Windows Task Switch.
- Allows user defined layouts creating Displays composed by many frames.
- Large set of Smart Symbols, High Performance Graphical symbols and extensible components included.
- Automatically connects Data Templates with Symbols.
- Support for Themes skins, Language Localization and Units Metric systems conversion.
- Displays dynamically created from the Asset Model, for Self-aware SCADA applications.
On this page:
Key Concepts and Terminologies
Remote Clients, Operators
<< trocar na figura anixo, Rich Client Vizualizer por RichCLient Visualizer> e colocar explicação do Conceito
<< Garantir que todas os originais, quer seja adobe, pptx, ou o que ser que seja, esteja arquivado no Egnyte, ou outro lugar padronizado pela Isabella
Displays and Layouts
Display
A Display is a window or frame of your application's User Interface. A display can have multiple graphical elements in it. The elements of a display can be static, that is, they always show with the same appearance like a Title or an Image, or be dynamic like a gauge or a color status indicator.
Layout
Layouts allow the organization of the User Interface in frames or panels, acting as container for your Displays. For instance, a typical layout is composed by a Top Display that is always the same with navigation button, and an area below where different displays can be shown.
Process Screens
A Process Screen represent a process diagram. When resize the elements keep their relative position.
Dashboards
A dashboard is a visual representation of data that provides an overview of key performance indicators (KPIs) and other important information. It is typically used to monitor real-time data, keep an eye on the trends, and track progress toward specific goals. Dashboards often use charts, graphs, tables, and other visual elements to display data in a clear and concise manner. So, on this software framework, a Dashboard refers to a responsive and dynamic User Interface where the UI components are placed on a grid, according to the size of the Container window.
Display Technologies: .NET and HTML5
Explanation of the two graphics display technologies supported in FactoryStudio:
- HTML5 Web Assembly Displays.
- .NET Displays using WPF technology
Following a summary description on those technologies.
For the details explanation on those Client types, go to the child section <Display Client Types>
Web HTML5 Clients
Runs directly from the Web-Browser with no installation of any software required (nor any active-x controls!). The partial-trust security guarantees it runs in a completely isolated secure environment.
.NET Clients
The .NET displays are created using WPF (Windows Presentation Foundation) and can only be used in Windows Computers. There are two ways to access those displays: RichClient and SmartClient.
Rich Clients
Runs as a desktop application, allows blocking the Windows task-switch. This is ideal for process control applications that need high performance and enhanced security.
Smart Clients
Uses Click-Once technology. Installs and updates on remote clients with a single click from a browser and is automatically updated on the remote clients when it is updated on the server. It uses all the power of the remote computer yet retains the advantages of a centralized installation. The same displays created on Windows computers are automatically rendered to run natively on iPads or iPhones, combining the rich user experience and security of a native app with the benefits of having only one project configuration.
Using Terminal Server technologies
Runs using remote desktop connection or Terminal server or other thin client technology. Currently, this option is less used and not included in the installation, but our software platform is still compatible with third-party tools enabling that technology.
Display Design and Customization
Tatsoft FrameworX technology stack includes a compete set of tools to create and deploy real-time displays for advanced process control and visualization./
The key features of those tools include:
- Drawing tools, built-in start-of-art to create HTML5 and .NET user interfaces.
- Smart Symbols and Components, customizable and extensible.
- Out-of-the box easy connection on Data Templates and Symbols
- Support for Theme changes
- Support for Localization and Internationalzition
<<< the text above should have slinks to following archer. Except by Location that goes to another section down.
Designing displays using the state-of-the-art graphical tools in Tatsoft FactoryStudio
<< This section should be similar to the Support for Themes section, but Pointing to sections on the next Chapter, Drawing Screens.
<< It can have a bit more information than the Themes>>
<< Out-of-the box easy connection on Data Templates and Symbols
<< Suporte
Utilizing the extensive set of fully customizable symbols and components
<< This section should be similar to the Support for Themes section, but Pointing to sections on the next Chapter, Drawing Screens.
<< It can have a bit more information than the Themes>>
Connecting data templates with symbols
Support for Themes, skin change on runtime displays.
Using the built-n Themes support, it is easy to create applications with dynamic change of color schema for various uses cases:
- Change between AdvancedHMI and classic HMI pages
- Light and Dark modes for the Operator User Interface
- You own requirements and creativity!
For Detailed Information on Themes, go to child section <Themes Configuration>
<< Add images for examples for AdvacedHMI e Classic, pode pegar do demo da 92, e algo bem simplest de Light e Dark, pode ate pegar da moss própria UI de engenharia.
Layouts and Multi-Monitor Support
This section presents:
- Working with Layouts, its concept and their role in organizing user interfaces
- Designing multi-monitor applications, including enterprise NOC and control room layouts
<< on Working with Layouts, and on Designing Multi-monitor add a link to the anchor position of those tops in this page>>
Working with Layouts
Organizing your User Interface provides much clear and consistent presentation of the User Interface to user of your project Solution.
The Flexible Drawing tool of FactoryStudio allow to create two types of Layouts, Dockpanels and Canvas.
DockPanel Layouts
<<Brief explanation and image Examples>>
Canvas Layouts
<<Brief explanation and image Examples>>
Creating and Editing Layouts
For more information on Editing Layouts to go page <NEED TO VERIFY WHIH ONE, and To decide if page is a child here, or a child and the next chapter of drawing >>>>
Multi-Monitor Support
Create your projects to support multiple monitors.
Perfect for creating enterprise NOC, other Operations Control Room layouts, or even just dual-screen desktops.
Easily design different layouts for each screen.
Quickly specify which layout you want to appear on which screen.
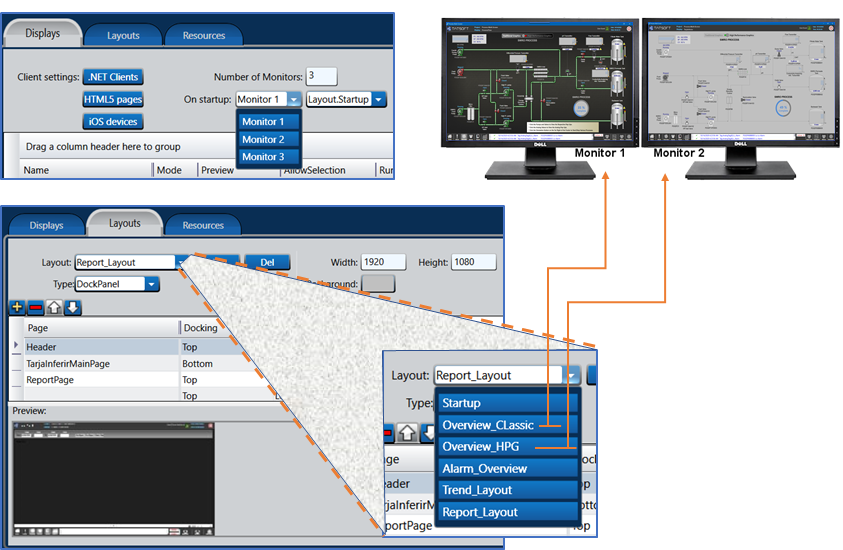
Multi-Monitor Configuration setup
Go to Displays → List
Type the Number of Monitors and select the initial Layout to each monitor.
Advanced Display Features and Use Cases
Links for detailed information on typical use cases.
- Self-Aware Assets Display: a use case to create displays that react automatically to changes in the data source and assets it is connected to
- Process Control displays and Advanced HMI: features to created powerful and secure Operations on real-time processes.
- HMI touch-screens: Using FrameworX for HMI Panels, machine embedded or IIoT front-ends.
- Responsive Dashboards: explains in more detail how to create responsive dashboards
<< The titles of the texts above shall be links to the children bases about those topics >>
<< the Process Controls Display, and the HMI touch pages need to be created >>>
Mobile and Web Access
<< this sections needs to be written >>
<<Guidance on enabling mobile and web access to deployed applications, ensuring a seamless user experience across different devices and platforms. Some hints on Responsive design and device compatibility >>
Localization and Internationalization
FrameworX allows easy creating of Project that, without no modifications, can run in various settings for language and internationalization.
It is possible to two Operators accessing the same server, to use their own and distinct choices of UI language and Engineering Units, changing its settings for his local User Interface.
The linked section <Localization and Units> expelling the following concepts and its configuration:
- Creating multilingual applications
- Language switching at runtime
- Using Units Conversions
Display Security and User Access Control
High-level overview of security and user access control features related to displays and remote clients, highlighting their importance in protecting and managing access to application resources.
<< Here again this text must created, with some or ALL high level explanation in this same page, or links to child pages or other parts of the documentation >>
In this section...